고정 헤더 영역
상세 컨텐츠
본문
안녕하세요. 곰샤나 입니다.
오랫만에 html로 돌아왔습니다. 공부할 때에는 별 도움 되지 않는 것들인데 배우놓으면
언젠가는 쓰게 되더라구요.
1. 표 구조 정의
thead는 표의 제목, tbody는 본문, tfoot 요약을 정의할 때 사용합니다. T = table과 합쳐진 태그입니다.
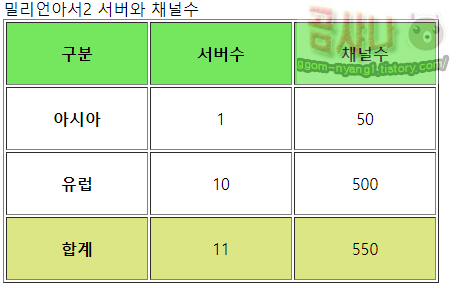
아래와 같은 표에 caption을 통해 테이블 제목을 설정하고 CSS 적용해서 적당한 크기와 글자 정렬
패딩을 적용했습니다.

전 아래와 같이 적용했구요. 만약 해당 CSS 작성하지 않으셔도 테이블 정의하는데에는 문제는 없습니다.
다만 스타일 없어서 단순하게 나올 뿐이죠. CSS 미적용 시 아래와 같이 출력됩니다.
아래의 이미지는 참고만 하시고 여러분이 작성하고 싶은 테이블을 종이,엑셀,한글 등에 작성하세요.
이후에는 어떤 내용과 구성으로 작성할 것인지 구체화 시킨 후에 이를 테이블로 작성해 보시면 좋겠습니다.
2. 표 구조 만들기 진행
Step1. 원하는 컨셉이나 주제를 설정하여 엑셀, 한글, 종이 등에 직접 그려본다.
Step2. 테이블의 제목을 설정하고 해당 셀의 값을 지정한다.
Step3. <caption> 태그를 표 위에 작성하여 테이블의 제목이 되도록 하자.
Step4. <table border="1"> 테이블 생성하고 테두리 값을 어느정도 지정할 지 설정.
Step5. <thead> 실제로 <th> 제목이 들어갈 영역을 구분위해 지정
Step6. <tbody> 태그에 행이 추가되면 <tr> 태그 삽입하고 테이블의 컬럼이 되는 이름,값 구분하여 태그 사용.
Step7. <tfoot> 태그 요약하고 싶은 정보를 추가합니다.

비쥬얼 스튜디오 코드에서 본문에 넣으니깐 div와 span 너무 많이 생성되서 백그라운드 컬러 지정하는데 많이 피곤해지네요. Class, id 부여해서 css에 적용해 주는 방법은 CSS 카테고리에 포스팅 할 예정입니다.
그리고 현재 아래 스타일에 적용된 CSS 부분도 CSS 카테고리에 다둘 예정입니다.

위에 적용한 html 파일을 첨부합니다. 소스를 수정해서 원하는 방향으로 만들 때 용이할 거 같아 첨부하였습니다.
이전 페이지 : 아래 링크 확인
https://ggom-nyang-web.tistory.com/28
HTML1-6. 표 만들기 table 1 -[HTML 표 만들기, HTML th 태그로 행이나 열에 제목 생성, caption & figcaption 사
1. 표 만들기 기본 형식은 아래와 같습니다. 내용 하나의 열이 생성됩니다. tr 태그 내에 td 태그를 내용을 입력하면 하나의 행이 생성된다고 보시면 됩니다. Ex ) 2열 3행 구조 = 내에 td /td td /td td /t
ggom-nyang-web.tistory.com
유용한 페이지 : 아래 링크 확인
https://ggom-nyang-web.tistory.com/30?category=1304816
TM1-5. 이전 페이지를 이미지로 등록하기
저는 금방 아래의 이전이라는 문구를 포토샵으로 만들었습니다. 여러분들도 포토샵을 이용해 간단하게 이전과 다음 이라는 이미지를 만들어 보시길 바랍니다. 포토샵으로 글자 및 로고 이미지
ggom-nyang-web.tistory.com
'HTML' 카테고리의 다른 글
| 2-1. 이미지 포맷과 웹 이미지 형식에 대해 알아봅시다. (0) | 2022.09.19 |
|---|---|
| HTML1-7. <col> <colgroup> 태그 (0) | 2022.09.19 |
| HTML1-6. 표 만들기 table 1 -[HTML 표 만들기, HTML th 태그로 행이나 열에 제목 생성, caption & figcaption 사용 방법] (0) | 2022.09.17 |
| HTML1-5.설명 목록 만들기 (dl 태그,dt 태그, dd 태그, 프로필 만들기) (0) | 2022.09.17 |
| HTML1-4. 목록 태그 사용법(ol,ul,li) (0) | 2022.09.17 |





댓글 영역